
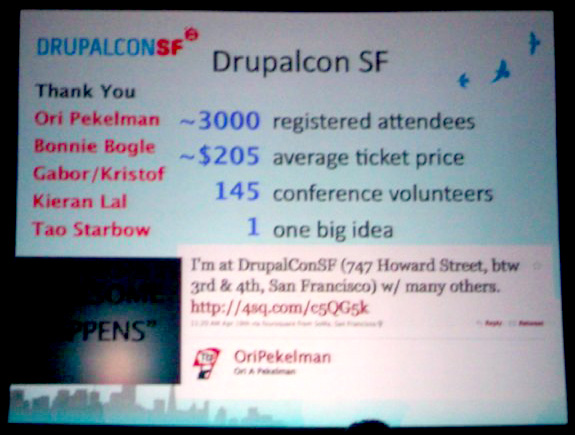
They say first impressions are everything, and my first time at DrupalCon was nothing less than fantastic. I learned a lot, and now I'm even more excited about where Drupal is headed, what it means for us as the site builders, and how it affects people using Drupal sites. Here's a rundown of my favorite sessions.

Skinr Module
The session I attended with the most "wow" value was definitely "Theming with Skinr!" Skinr is a module that helps you organize and re-use your CSS. As a designer, this is huge. From a wireframes view, I consistently have moments of Déjà vu, where I feel as if I've themed a menu or a block just like this before. I've added the same padding, adjusted the margins, and increased the size of the header... it goes on and on. Conversely, I've also felt that my stylesheet has become something of a swamp, where I have tried to organize it, but the longer it gets, the harder it becomes to keep track of. Did I sort it by content types? By typography vs. layout? Menus in one spot and blocks in another? And where did I put my glasses? (Answer: on my head.)
Worry no more! Skinr allows you to create reusable style definitions in your theme, and call them out in your .info file. You can actually access your classes in drop-down menus, checkboxes and radio buttons right inside of your blocks within Drupal. Every block now comes equipped with a cog in the top corner, that allows you to add or remove classes at a whim to that particular block. Choose to style your menu with .classA or .classB, or layer styles and check off boxes to apply .ArialTextRed and .LinksWithUnderlinesOnlyOnHover. Oh, and you can and should use the NineSixty Grid classes in this same way to layout your content, only now you don't have to remember how many pixels wide 3 columns are because it's all right in front of you. Sound good? It is. Check it out.
CSS3
"The future is here, it's just not evenly distributed yet," said Tim O'Reilly at Tuesday's keynote speech. He's right, and CSS3 is evidence. There are amazing capabilities right at our fingertips, but of course not supported by all browsers. The thing is, it's okay. We won't mention any names, but we all know that certain browsers just don't support CSS the way they should. If there are users still using these antique browsers, the site will still be usable, it just might not be as gorgeous as it could be in Firefox, Chrome, etc. The hard part is helping clients understand that this is okay, and allows us to take advantage of the amazing capabilities of CSS3.
Thanks to Jen Simmons for this fantastic list of resources:
Jen's slides for the CSS3 presentation
css3please.com
www.w3.org/style/css/current-work
border-radius.com
css3generator.com (awesome)
westciv.com/tools/boxshadows (super awesome)
gradients.glrzad.com/
fontsquirrel.com
typekit.com
handcraftedcss.com/
css3.info
campaignmonitor.com/css/
dynamic font rendering module
jQuery for Designers
As a designer, there have been plenty of times when I would have liked to increase the usability of a site by making fields collapsible, or make a fancy image slideshow with animations. This presentation made jQuery a bit less intimidating, and made me realize it's worth learning because there's a whole lot that it can do.
Thanks to Bevan Rudge for this fantastic list of resources:
Bevan's slides for the CSS3 presentation
drupal.org/project/jq4dat
visualjquery.com (awesome)
jqueryui.com/demos/animate (super awesome)
In short, I'm excited to dig into these topics myself, and I highly recommend investigating them yourself. I'm also pumped for the release of Drupal 7 (hopefully this fall), and I hope you can make it to the next DrupalCon in Chicago, March 8-10, 2011!
Recent posts
- Congratulations To GLEAM On Their Award!
- Extending Personal Campaign Pages
- Switchback is hiring!
- Congratulations to the University of Michigan’s Open Courseware Initiative!
- Basics of Drupal Quickbooks Integration
- Using your own fonts with @font-face in Drupal Gardens
- Drupal 7 is here! Commence Rejoicing!
- We're proud to be part of the Open.Michigan project
- AdaptiveTheme with a Sticky Footer and Skinr Styles
- Ann Arborists and Drupalists!
Caravan is a powerful and full-featured membership management system, designed specifically for membership- driven organizations.
Trailhead is a Drupal-based system, built with the features smaller businesses need, bundled together into a ready-to-launch package.
Our Work
On the Trail Blog
-
We are thrilled to share that one of our...
-
Steve was recently invited to write a...
-
We have some really exciting projects in...












Comments
Great article Kendall, it made sense to even a newbie like myself!