
One of the most useful pieces of navigation for a user is the 'breadcrumb' trail at the top of any page on the site they're visiting. It's something that is easy to forget, but so important (and expected) in all but the most simple of sites.
If users don't know where they are in your site, how do you expect them to find what they are looking for, not to mention stick around?
Breadcrumb navigation can represent one of two things:

- Show me how I got here. This is the traditional Hansel and Gretel metaphor, where the crumbs are dropped as you move through the site. There is some irony in the nomenclature, however: in the Brothers Grimm original, the breadcrumbs are eaten by birds—making them a less-than-ideal navigational aid.
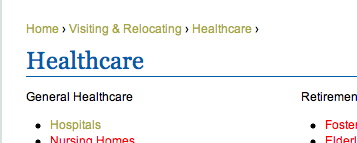
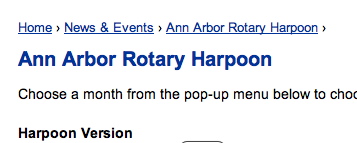
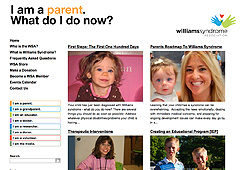
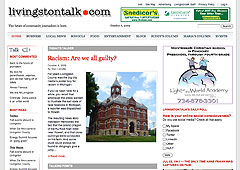
- Show me how 'here' is located within the larger framework of the site (reference: here and here). This is the more commonly used metaphor, showing where a page is located in the site hierarchy and can be seen in the examples above.
In Drupal, there are a few different ways to get the latter topic-path type of breadcrumb (much more common) navigation working on your site.
- Put in all custom breadcrumbs in a custom module or template.php file.
This method provides the most flexibility if you like to live in the code all the time. But because of that, it's not really a desirable solution—it makes things hard to scale as pages are added, and difficult to maintain. If necessary, this method should really only be used on a couple of hard-to-breadcrumb pages.
- Make use of Drupal default breadcrumbs.
This works best if you've got a simple site that uses the main 'Navigation' menu for it's navigation. It begins to not work well if you're making use of other menus, taxonomy term/vocabulary pages, views, etc.
- Use some great contributed module(s) giving the desired functionality.
This is our preferred method, providing power and maintainability for average content managers who aren't coders. I'll be expanding on this, since contributed Drupal modules are great for providing more best bang for your buck.
A Holy Trinity of Breadcrumb Modules
At Switchback, we tend to make use of 3 contributed modules working together:
Standing alone these are all good for slightly different problems. Put them all together and you get pretty close to a 100% solution!
Menu Breadcrumbs is a neat little module that gets around the Drupal 6 'feature' that only respects the 'Navigation' menu for determining where a page lives. It allows you to use the menu the current page belongs to for determining breadcrumb path. Setup is very simple, a couple of checkboxes and it just works!
It has some additional features, like automatically hiding the trail if it's only made up of the 'Home' (top-most level) link, or always tacking on the current page title as a final crumb (either as a link or just text). It also (at least partially) supports the idea of cross-links by allowing selection of a 'preferred' menu, if you point to the same item in multiple menus.
The great thing is that this module works and plays well with other breadcrumb modules. This enables us to piggy-back a few different ones together and get most all the features we need.
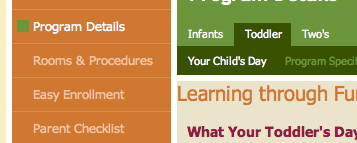
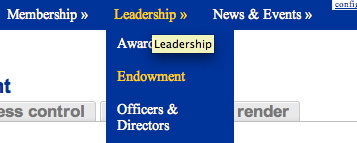
 The second module that I recommend is Menutrails, a great module that will get you most of the rest of the way there. This module appends an 'active' class to all menu items that are in the active path. While this isn't exactly the definition of breadcrumb navigation, it's definitely breadcrumb-related and extremely important. With appropriate theming, this communicates to your user where you are in the visual hierarchy of the menu system (not just a visible text path). See the two examples to the right.
The second module that I recommend is Menutrails, a great module that will get you most of the rest of the way there. This module appends an 'active' class to all menu items that are in the active path. While this isn't exactly the definition of breadcrumb navigation, it's definitely breadcrumb-related and extremely important. With appropriate theming, this communicates to your user where you are in the visual hierarchy of the menu system (not just a visible text path). See the two examples to the right.
 Also, like Menu Breadcrumb, it does what it can to support cross-links (those menu links that point to a page in another section of the site, moving you to a new, and possibly unexpected, location), providing the ability to have a specific menu act as the 'preferred' path should an item be linked to from two different menu locations.
Also, like Menu Breadcrumb, it does what it can to support cross-links (those menu links that point to a page in another section of the site, moving you to a new, and possibly unexpected, location), providing the ability to have a specific menu act as the 'preferred' path should an item be linked to from two different menu locations.
This module will also set the breadcrumb trail accordingly, and I usually set it to do so, using the more basic Menu Breadcrumbs trail as a fallback, should Menutrails get confused.
Finally, the Menutrails module provides a way to specify good defaults for content-types and taxonomy terms that may not be located within a menu. Examples of this are pages generated from taxonomy URLs. This is a good catch-all for dynamically generated pages. Though, it would be great if it covered taxonomy vocabulary pages and views too, but alas...
Which brings us to the final piece of our breadcrumb recipe: Custom Breadcrumbs!
This module does just what the name implies: allows you to set custom breadcrumbs paths for any given path, view, taxonomy term, or taxonomy vocabulary. It even gives you the ability to substitute tokens (and, of course, you can write your own token substitution strings in your custom module if you'd like) for the path and text used in the breadcrumb trail. Additionally, it allows you to set a custom 'home' link name if desired, provides miscellaneous fine-grained taxonomy vocabulary and term settings, integrates with views, allows PHP to set the value of breadcrumb paths and display text, and defines excluded paths so that certain pages are not affected by the Custom Breadcrumb module.
When All Else Fails
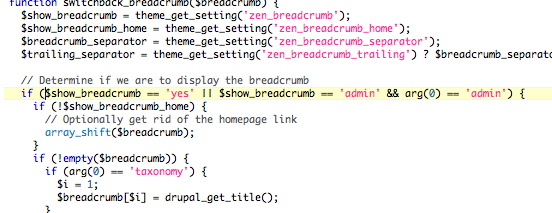
If all that STILL doesn't get you what you need on a given page, you can code up something in your theme's template.php file that will set a breadcrumb for a given path. Your code will run last after all these modules, allowing you to override the stored to get the desired behavior. See below for a quick examples of relevant template.php code.

Hopefully this gives you a solution for breadcrumbs on your site. These are great modules that help make your site a nicer place for people to use, and don't take much work to setup.
Check it out, your users will thank you (or at least come back more often).
Recent posts
- Congratulations To GLEAM On Their Award!
- Extending Personal Campaign Pages
- Switchback is hiring!
- Congratulations to the University of Michigan’s Open Courseware Initiative!
- Basics of Drupal Quickbooks Integration
- Using your own fonts with @font-face in Drupal Gardens
- Drupal 7 is here! Commence Rejoicing!
- We're proud to be part of the Open.Michigan project
- AdaptiveTheme with a Sticky Footer and Skinr Styles
- Ann Arborists and Drupalists!
Caravan is a powerful and full-featured membership management system, designed specifically for membership- driven organizations.
Trailhead is a Drupal-based system, built with the features smaller businesses need, bundled together into a ready-to-launch package.
Our Work
On the Trail Blog
-
We are thrilled to share that one of our...
-
Steve was recently invited to write a...
-
We have some really exciting projects in...












Comments
Hi Mike,
Thanks so much for this post -- it has been really helpful in helping me sort out all the different ways to do breadcrumbs.
That being said, I've reached a dead end, and maybe you could make a recommendation.
Creating an "Experts" content type to then set the breadcrumbs would also backfire...because I have nonprofit consultants, but also business consultants, and NGO consultants (this is a totally made up example). Custom breadcrumbs gives me an option for only one set of titles.
Short of creating a million content types, what would do you think would work best?
Perhaps the way to go would be to use an 'Experts' content-type with a custom-breadcrumb based on that content-type. The breadcrumb could then be defined with a piece of custom PHP code keying off the taxonomy term associated with the node: for-profit, non-profit, NGO.
Would that work?
Hi Mike!
Perhaps YOU could help me.
Situation: D6.16, Website based on a subtheme of ZEN, custom-breadcrumbs module loaded (May 12.) and activated. Type: page .
There is only one menu (primary links) with two sub-levels (Top-Item > level 1 > level 2). This menu was established with the nice-menu module.
For getting acquainted with custom-breadcrumbs, I considered the first 4 menu-items and configured:
Titles:
menu1
menu2
menu3
Paths:
node/3
node/7
node/11
The result is a fixed row: menu1 >menu2 > menu3 undependently which item I cklick on.
What I expected: HOME > menu1 when I click to menu1.
According to http://drupal.org/node/742642?mode=2&sort=2 I should
>> check the 'Use the menu structure to set the breadcrumb trail' option on the custom breadcrumbs configuration page <<, but in my configuration page this option doesn't exist !!
I am sure to do anything wrong, but what ?
Greetings Albert
Hi Albert...
You have to have individual custom menu rules for each item you are trying to setup I believe... If I read what you're trying to do correctly, Custom Breadcrumbs isn't smart enough to make the assumptions you want it to make (i.e.building a path based on your string of titles/paths).
Hope that this helps... If it's not all that useful, a demo site would be useful for me to see what you're trying to do...
Mike Monan