Defining how a website works with the User/Feature Matrix

Building out a complex Drupal website can often lead to a tangled web of content types, modules, permissions and views. To keep track of it all, we’ve developed a handy tool we call the “User/Feature Matrix”. It’s a straightforward spreadsheet that guides us through planning, development, and QA, ensuring our clients get everything on their wish list.
For you literal developer types, you’ll notice that the features axis is not a direct listing of Drupal modules and content types. This is a big-picture tool that helps us understand the client’s vision for their website. The nuts and bolts of how it’s built doesn’t matter as much at this point. However, from the matrix, we can easily create detailed lists of specific modules and content types needed for the project.
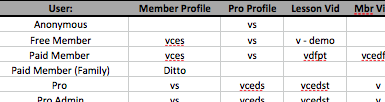
Typically we create our matrix with a list of the desired features along one axis, and types of users along the other.
For example, for a recent project where we put the matrix to use, called for six levels of users: from the front end there were anonymous users, free members and paid members; from the back end we had pros, pro admins, and super admins.
The features list for this project was quite extensive, including lesson videos, tip videos, weather forecast, discussion forums, member discounts, stat tracker, and so forth.
After creating the framework for our matrix, we then defined the types of interaction each user would have with each feature with a series of codes: V = view, C = create, E = edit, D = delete, S = search, and so forth.
Working with the client, we identified their desired features and discussed how each user would interact with them by placing the interaction codes in the appropriate box. If the client was unsure of how their website would function, working through the User/Feature Matrix will help clear that up for them.
Our matrix ended up looking something like this.

Referring to the User/Feature Matrix helps us bridge the gap between the developers and non-developers on a project, in a way that makes the client’s goals clear to both.
Recent posts
- Congratulations To GLEAM On Their Award!
- Extending Personal Campaign Pages
- Switchback is hiring!
- Congratulations to the University of Michigan’s Open Courseware Initiative!
- Basics of Drupal Quickbooks Integration
- Using your own fonts with @font-face in Drupal Gardens
- Drupal 7 is here! Commence Rejoicing!
- We're proud to be part of the Open.Michigan project
- AdaptiveTheme with a Sticky Footer and Skinr Styles
- Ann Arborists and Drupalists!
Caravan is a powerful and full-featured membership management system, designed specifically for membership- driven organizations.
Trailhead is a Drupal-based system, built with the features smaller businesses need, bundled together into a ready-to-launch package.
Our Work
On the Trail Blog
-
We are thrilled to share that one of our...
-
Steve was recently invited to write a...
-
We have some really exciting projects in...












Comments
Great information on defining how a website works with the user/feature matrix... Hope to work with you and your team soon...